Notification
Notifications are messages that communicate information to the user. The four variants of notifications are toast, inline, actionable, and callout.
- Live demo
- Overview
- Formatting
- Content
- Inline
- Toast
- Actionable
- Callout
- Universal behaviors
- Modifiers
- Related
- Feedback
Live demo
This live demo contains only a preview of functionality and styles available for this component. View the full demo on Storybook for additional information such as its version, controls, and API documentation.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Overview
Notifications provide a method for communicating with users and sharing feedback. They come in four statuses which when combined with the right variants make notifications that are relevant, timely, and informative for each use case. Their status signifies the purpose of the information being conveyed and allow you to tailor the disruptiveness of the notification to the specific situation.
When to use
Use notifications to inform users of updates or changes to system status. Communicating with users and providing immediate feedback are important for building trust. While notifications are an effective method of communicating with users, they are disruptive and should be used sparingly.
For more context on when to use each notification variant, including modals, refer to the notifications pattern. Carbon only supports inline, toast, actionable, and modal notification variants, although some product teams also support banners and notification centers.
Variants
| Variant | Purpose |
|---|---|
| Inline | Inline notifications show up in task flows, to notify users of the status of an action. They usually appear at the top of the primary content area. |
| Toast | Toasts are non-modal, time-based window elements used to display short messages; they usually appear at the top of the screen and disappear after a few seconds. |
| Actionable | Actionable notifications allow for interactive elements within a notification styled like an inline or toast notification. |
| Callout | Callouts are used to highlight important information that loads with the contents of the page, is placed contextually, and cannot be dismissed. |
Formatting
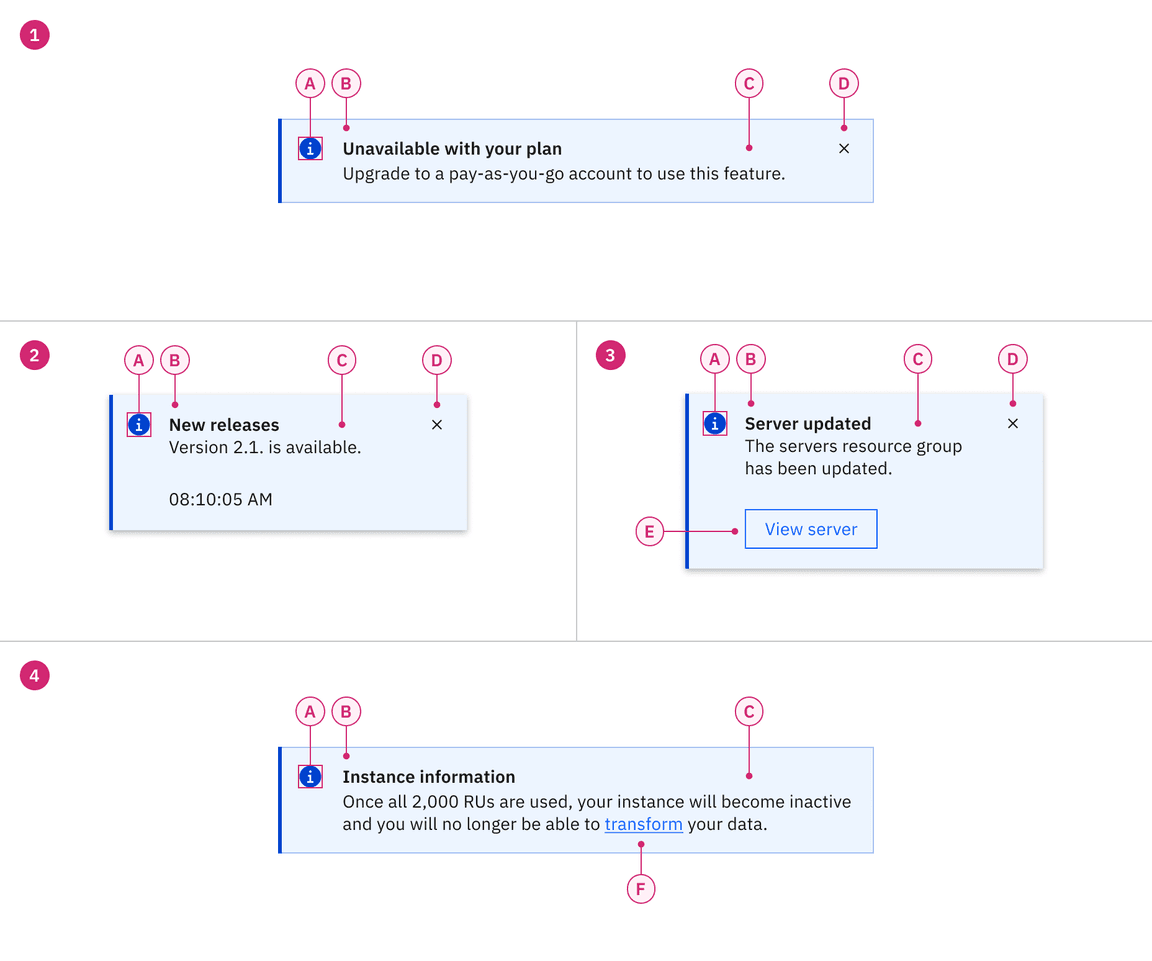
Anatomy

1. Inline
A. Icon
B. Title
C. Body content
D. Close button
3. Actionable (inline and toast)
A. Icon
B. Title
C. Body content
D. Close button
E.
Action button
2. Toast
A. Icon
B. Title
C. Body content
D. Close button
4. Callout
A. Icon
B. Title
C. Body content
F. Link
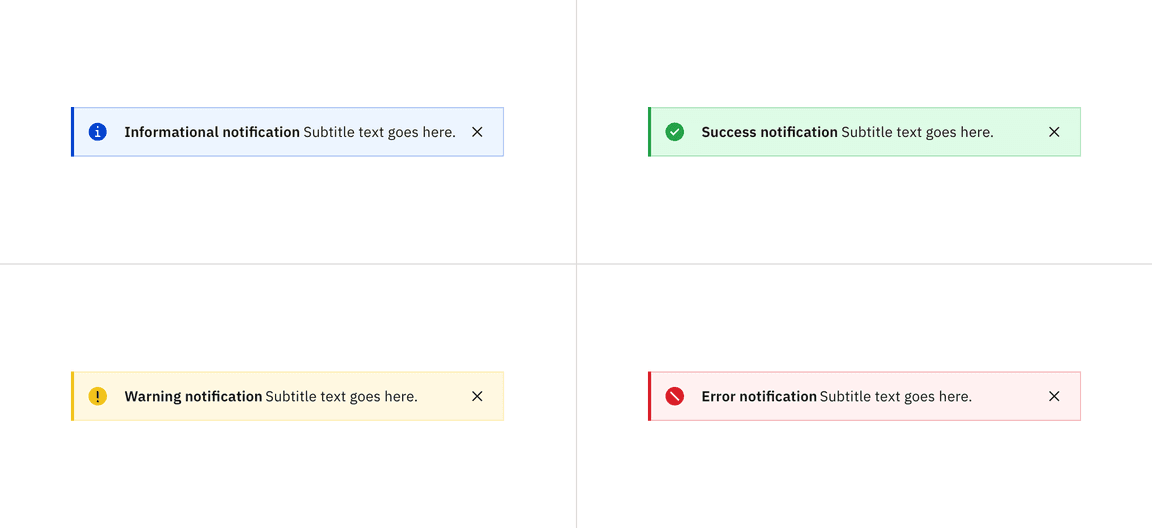
Notification status
Notification statuses are designed to convey the emotional tone of the information being communicated. Each status is associated with a specific color and icon, ensuring a consistent and universal user experience

Notification status for the inline variant
Deciding what to use
When choosing between the various notification statuses, consider the context and the emotion that needs to be conveyed. All notification variants, except for callout, typically serve as feedback after an action or task is completed. The callout variant is unique, as it provides guidance before users begin a task or take action and, therefore, does not include success or error statuses.
| Status | Usage | Color | Icon | Variants |
|---|---|---|---|---|
| Informational | Provide additional information to users that may not be tied to their current action or task | Blue |
| Inline, Toast, Actionable, Callout |
| Success | Confirm a task was completed as expected | Green |
| Inline, Toast, Actionable |
| Warning | Inform users that they are taking actions that are not desirable or might have unexpected results | Yellow |
| Inline, Toast, Actionable, Callout |
| Error | Inform users of an error or critical failure and optionally block the user from proceeding until the issue has been resolved | Red |
| Inline, Toast, Actionable |
Content
Notifications provide limited space for content, and therefore the content must be short and concise. A user should be able to quickly scan the notification, be apprised of the situation, and know what to do next.
Main elements
Title
- The title should be short and descriptive, explaining the most important piece of information.
- Don’t use a period to end a title.
- When using rich text, such as in a title, a screen reader will read aloud the entire message as one sentence. Since the message will be read as one string, do not depend on text styling to convey meaning.
Body content
- Be concise and avoid repeating or paraphrasing the title.
- Limit content to one or two short sentences.
- Explain how to resolve the issue by including any troubleshooting actions or next steps.
Action button
- Keep labels concise and clearly indicate the action the user can take.
- Limit action labels to one or two words. For a list of recommended action labels, see Carbon’s content guidelines.
Link
- They must be descriptive and meaningfully indicate the link’s destination.
- They don’t necessarily have to be at the end of the sentence—they can also be within the body content.
Overflow
If a toast or inline notification requires a message longer than two lines, use an actionable notification and include a short message with a “View more” link that takes the user to a view of the full notification message. This can be either a full page with more details or a modal.
Further guidance
For further content guidance, see Carbon’s content guidelines.
Inline
Inline notifications show up in task flows, to notify users of the status of an action or system. They usually appear at the top of the primary content area or close to the item needing attention.
Inline formatting

Sizing
The width of inline notifications varies based on content and layout. They can expand to the fill the container or content area they relate to. Their height is based on the content length, which should not exceed two lines of text.
Placement
Inline notifications appear near their related items. They can expand to fill the width of the container or content area they are in and should align to the grid columns.
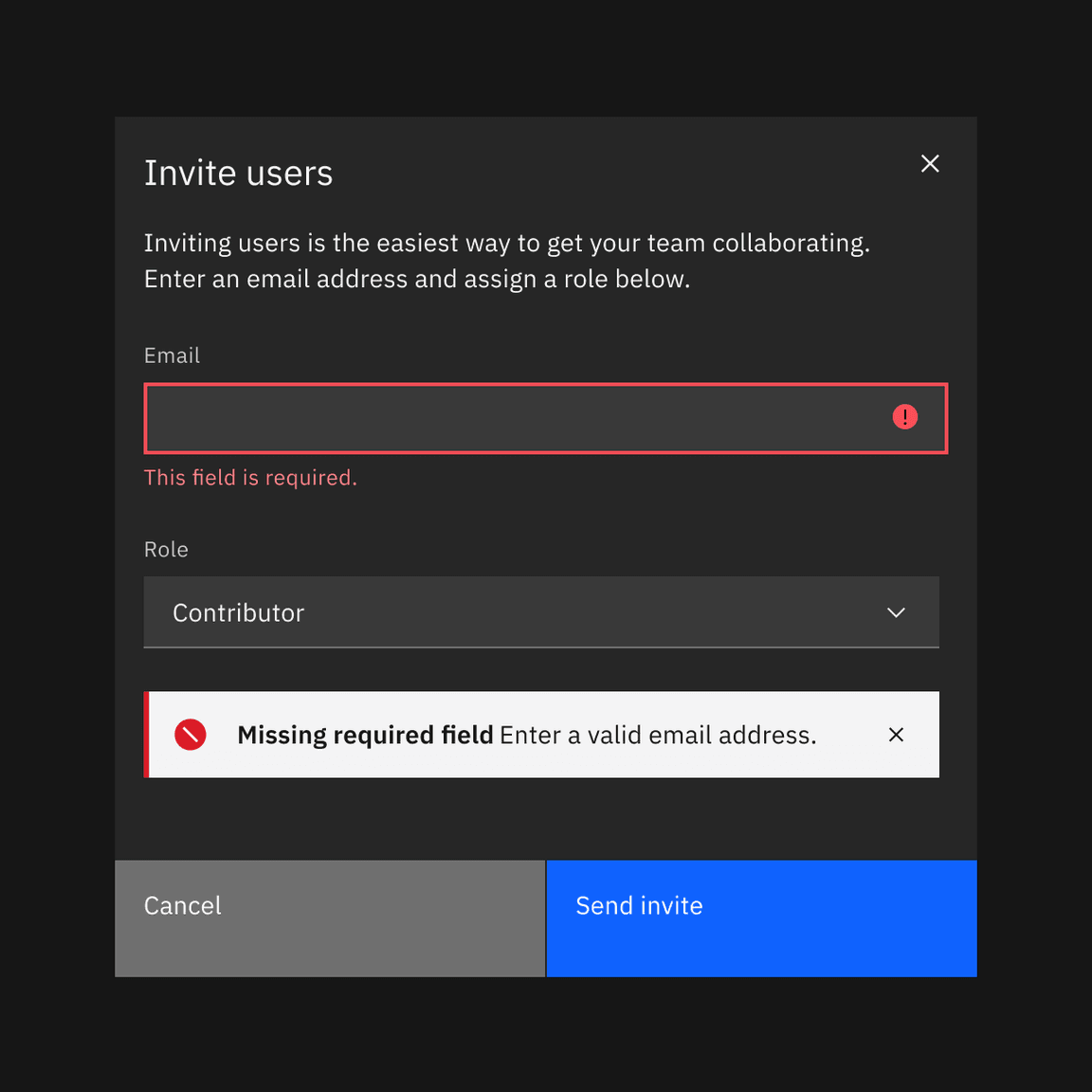
We recommend placing inline notifications at the bottom of forms, just above the submission and cancel buttons. When error notifications apply to individual text inputs, they should supplement the error state on that specific input field.

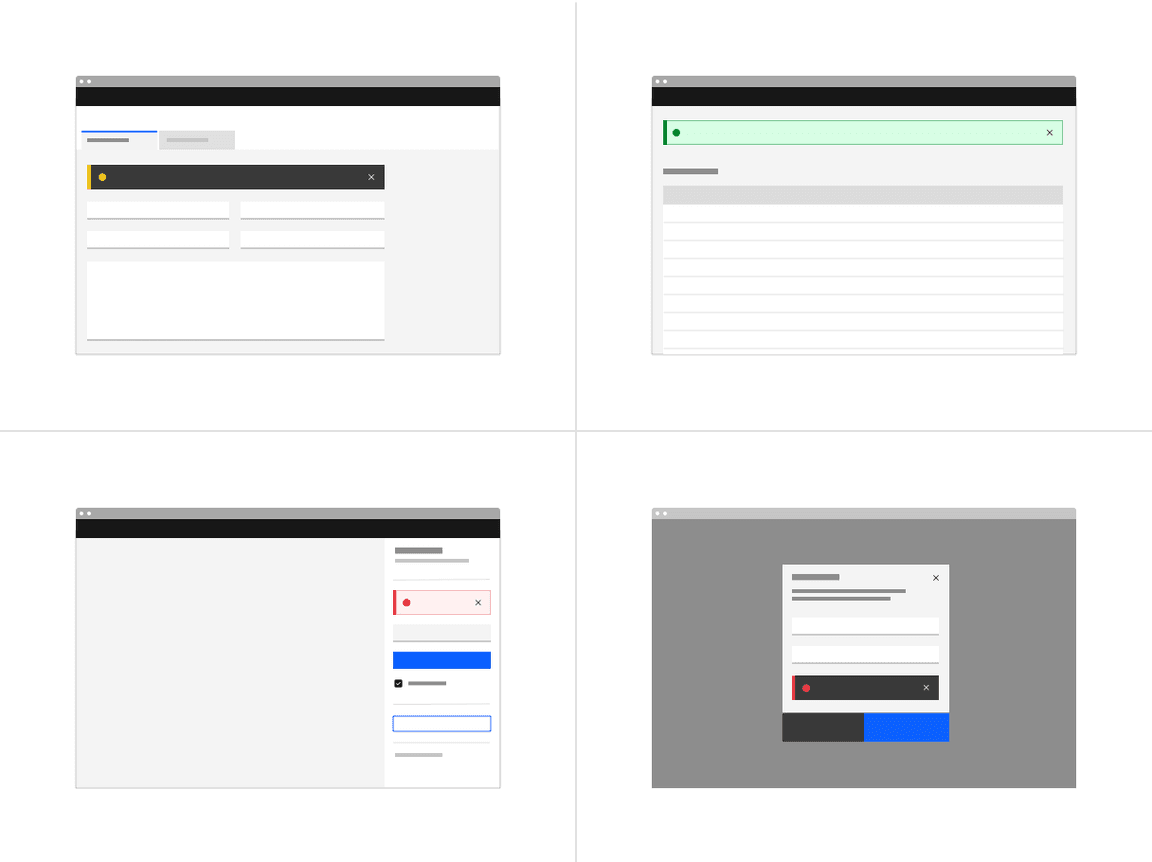
Example of an inline notification supporting an error message on a form
Dismissal
Inline notifications do not dismiss automatically. They persist on the page until the user dismisses them or takes action that resolves the notification.
A small “x” in the top right corner is used to dismiss inline notifications. Including the close button is optional and should not be included if it is critical for a user to read or interact with the notification.
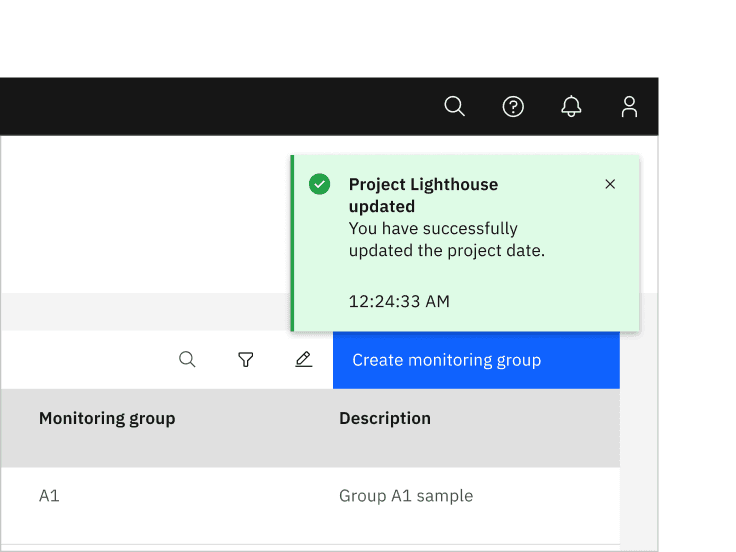
Toast
Toasts are non-modal, time-based window elements used to display short messages; they usually appear at the top of the screen and disappear after a few seconds.
Toast formatting

Time stamp
Toast notifications can include a time stamp at the bottom the container. The time stamp shows the time the notification was sent. Using time stamps is optional but toasts should be consistent across the product so either all toasts should include time stamps or none of them should. The time stamp is optional and can be removed if a third line of content is needed.
Sizing
Toast notifications use a fixed width and their height depends on the length of the notification message. As noted in the content guidelines, limit toast notifications to two lines of text.
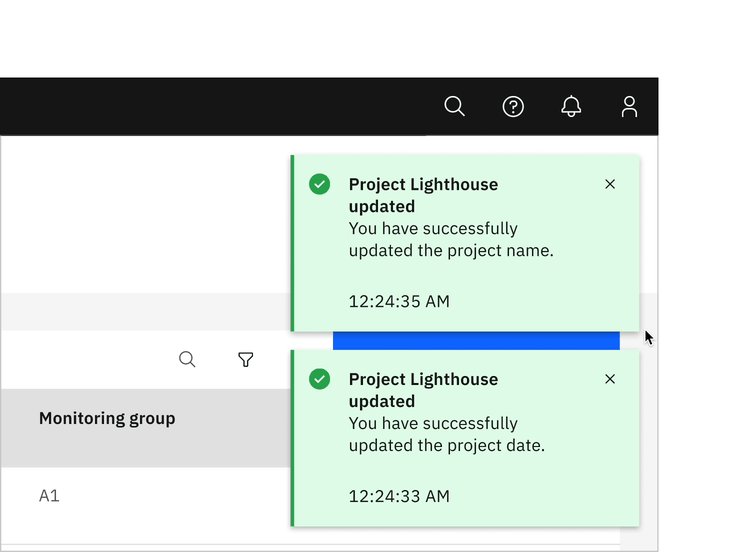
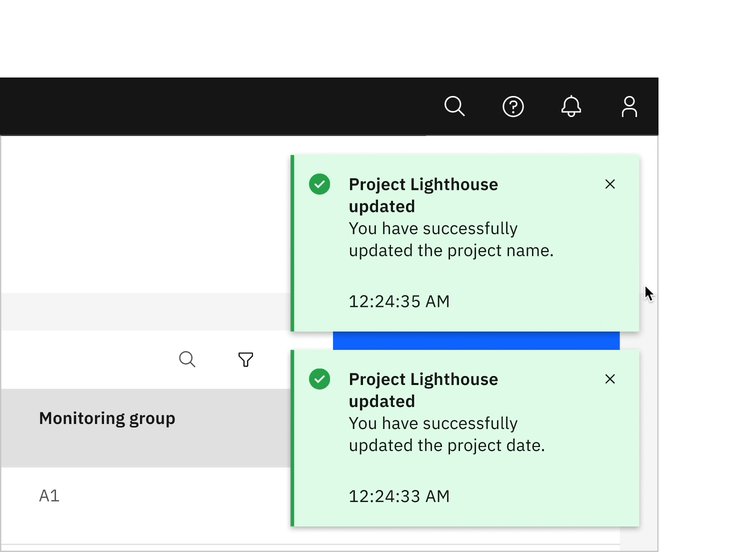
Placement
Toast notifications slide in and out from the top right of the screen. They stack with
$spacing-03

Dismissal
Toast notifications persist by default. Toasts do have the option to timeout and dismiss automatically after five seconds on the screen. They can also include a close button so users can dismiss them sooner. Toasts cover content on the screen so they should always be easily dismissed. Because toast notifications can dismiss automatically, users should be able to access them elsewhere after the toast disappears. This allows them to be accessible for users who need more time reading the notification or who may want to refer back to the notification.
Actionable
Actionable notifications allow for interactive elements within a notification styled like an inline or toast notification. Actionable notifications, since they require user interaction, take focus when triggered and can be highly disruptive to screen readers and keyboard users. With actionable notifications, only one action is allowed per notification. This action frequently takes users to a flow or page related to the message, where they can resolve the notification. Consider using a notification center where a user can revisit and act on past notifications.
Formatting
Inline
Actionable inline notifications have a ghost button action that is adjacent to the title and body content. On mobile screens the action button wraps under the body content. This button should allow users to take further action on the notification.
Toast
Actionable toast notifications can include a tertiary button at the end of their body content. This button should be short and navigate users to a page or modal where they can take action to address the notification or find further information. Because toast notifications automatically dismiss, it is important that there are alternative routes to navigate to the link destination.

Actionable toast notification (top); actionable inline notification (bottom)
Dismissal
Actionable notifications persist by default until a user dismisses them. If using inline styling, refer to inline notifications for inline dismissal. If using toast styling for an actionable notification, then the notification should remain on screen until the user dismisses it. With the notification remaining open, the user has enough time to interact with the button without the toast closing too soon. Refer to toast notifications for further information.
Links
If needed, actionable notifications can contain links. Links within an actionable notification can be used to redirect the user to next steps.
Actions
If needed, actionable notifications can include a ghost button for inline notifications or a tertiary button for toasts. These action buttons enable users to address the notification or navigate to a page for more details.
Callout
Callouts are used to highlight important information contextually within the contents of the page, and cannot be dismissed. Unlike other notification components they are not triggered by the user or system, rather they load with the contents of the page. They do not act as a feedback mechanism, they are persistent, and always present on the screen to provide necessary information to the user.
Callout can be used within forms, dashboard, articles, etc when there is a need to highlight information. It’s designed to draw attention to important information that can prevent a negative user experience. Additionally, it can be used to emphasize details that guide users toward making informed decisions, ultimately enhancing their overall experience.
Callout formatting

Status
The callout variant only includes informational and warning statuses as they are provided to complete a user journey successfully. Hence, it does not include success and error statuses present in other notifications, which are reactive and provided as feedback after a task has been completed.
Title
The title can be omitted on callouts when it is redundant and might break the flow while reading through the information. Use a title only if it makes it easier for people to scan through the content without diverting focus from the task.
Sizing
The width of callout varies based on content and layout. They can expand to fill the container or content area they relate to. Their height is based on the content length.
Alignment
Avoid overloading a single page with multiple callouts, and refrain from stacking them together. Callout should be used sparingly to emphasize information that must not be overlooked. For all other content, use a standard text component.
Placement
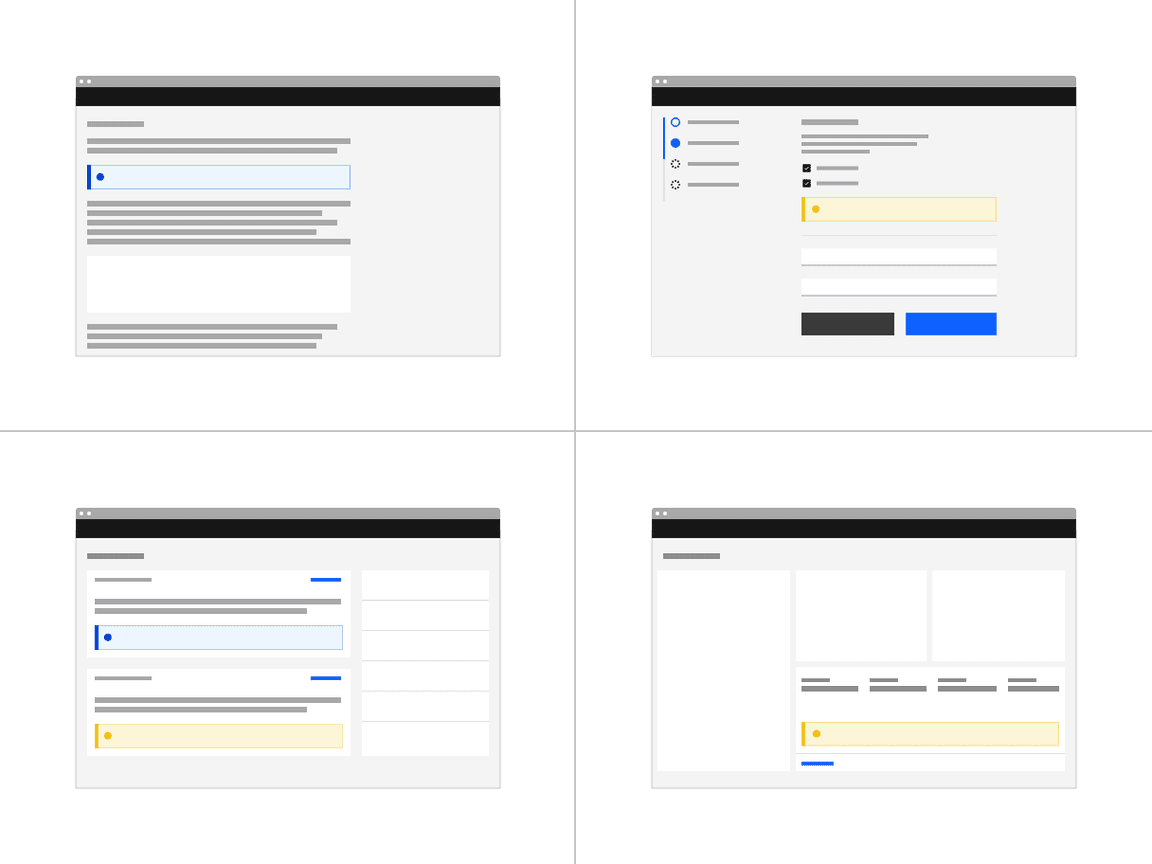
Callouts are related to a particular page element and should be positioned near it to associate them more effectively.
- With button or input: If important information affects an action, place the callout above the relevant button or input. This highlighted message ensures that users feel confident about their action before proceeding.
- With data or information: Place the callout contextually, either before or after the data being viewed by users, depending on what fits best.
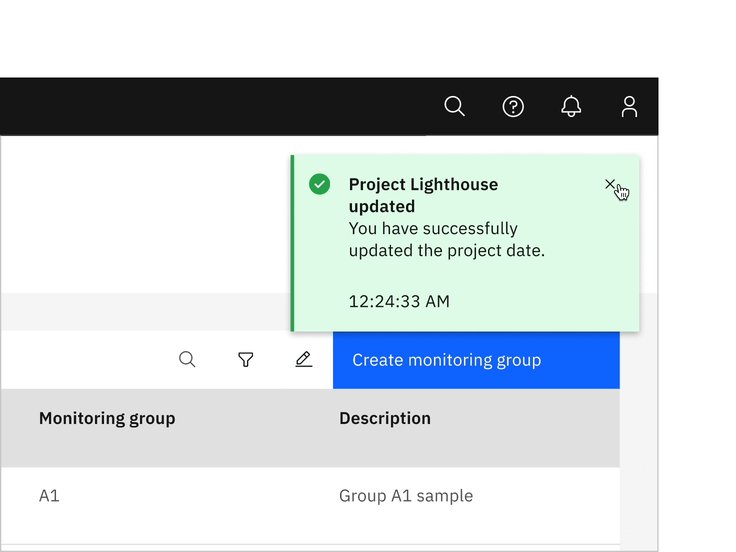
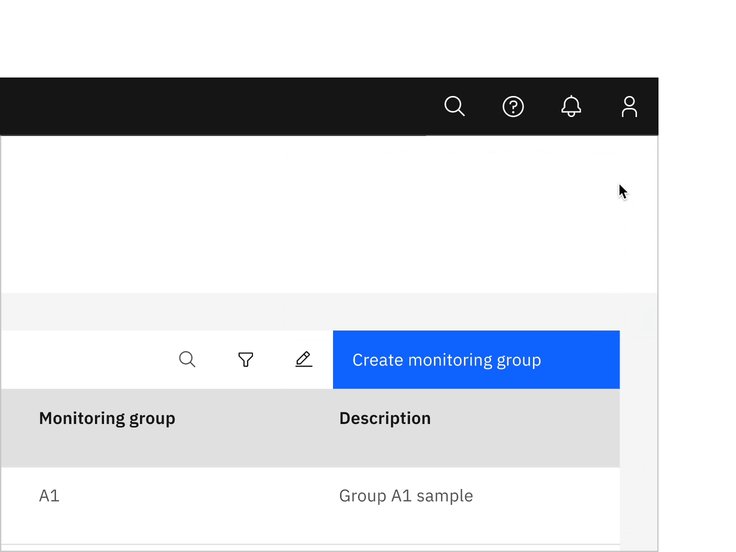
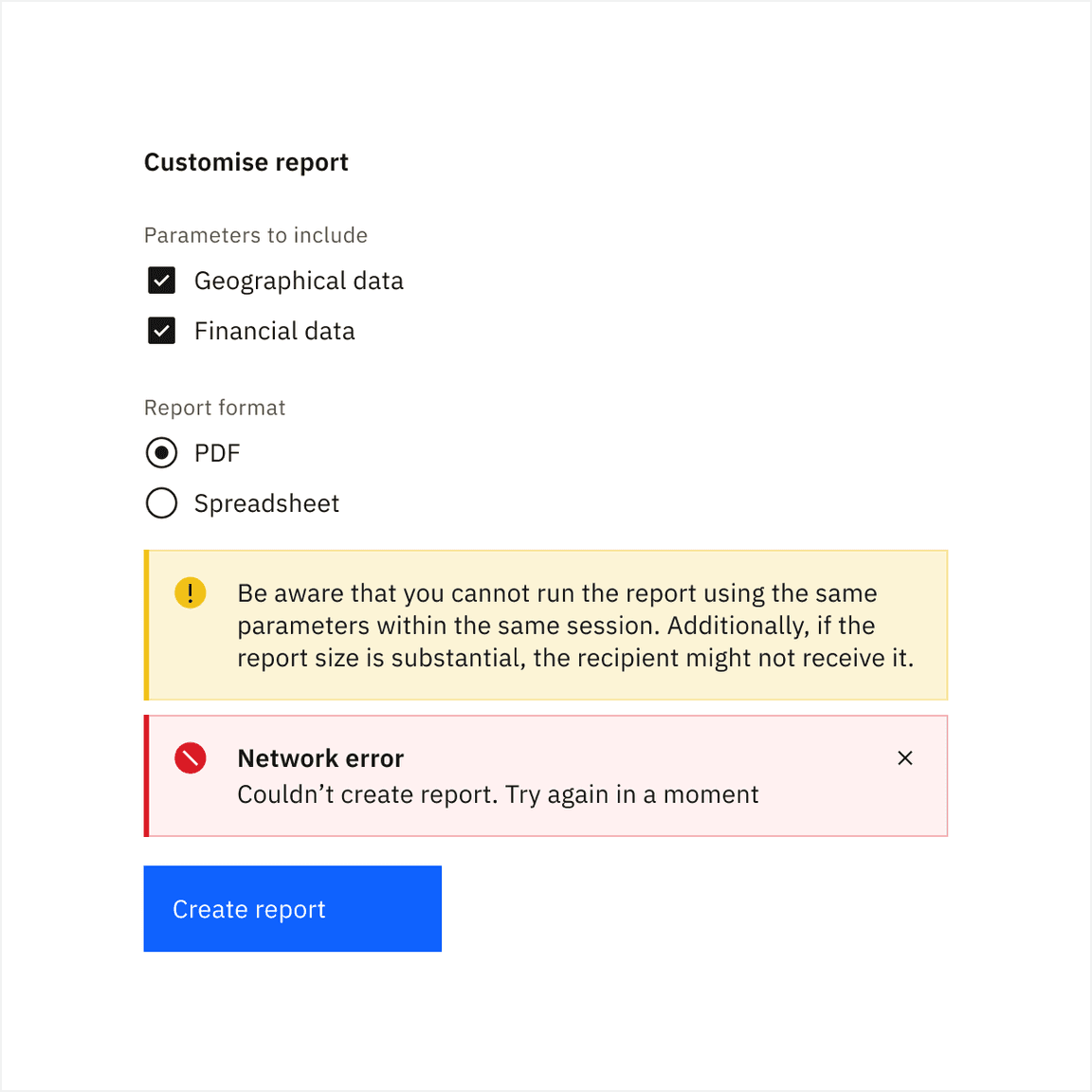
- With inline notification: When a callout and an inline notification need to coexist during a user journey, move the callout above the inline notification and position the short-lived inline notification closer to the button or input that triggered it.

Example of how a callout is placed when an inline error notification appears
Dismissal
Unlike other notifications, callouts do not dismiss because they are used to highlight important information for the user that cannot be dismissed. They are always present on the screen and load with the contents of the page.
Links
If needed, callouts can contain links. Links on callout should be used only when it provides additional context or relevant information necessary for the current user journey. It should not be used to promote navigation to a separate user journey.
Actions
Unlike actionable notifications, callouts do not contain an action button of their own. Place the callout near an action button instead as they are meant to contextually provide information for users before they take an action.
Universal behaviors
Interactions
Mouse
A user can close a dismissible notification by clicking the close
x
Keyboard
For actionable notifications, the action gets focus first. Use
Tab
x
Enter
Space
x
Esc
Screen readers
VoiceOver: To close notifications, press
Enter
Space
x
Esc
JAWS: To close notifications, press
Enter
Space
x
Esc
NVDA: To close notifications, press
Enter
Space
x
Esc
Modifiers
High and low contrast
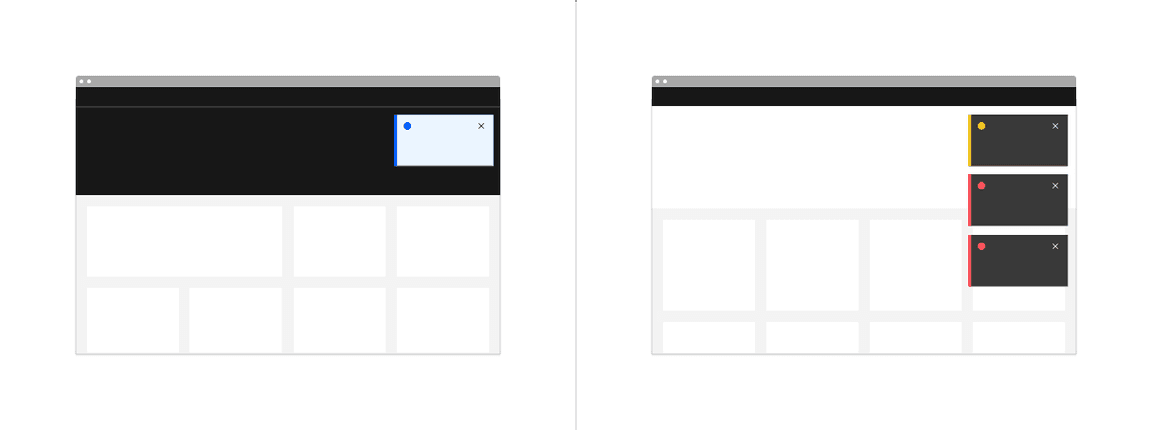
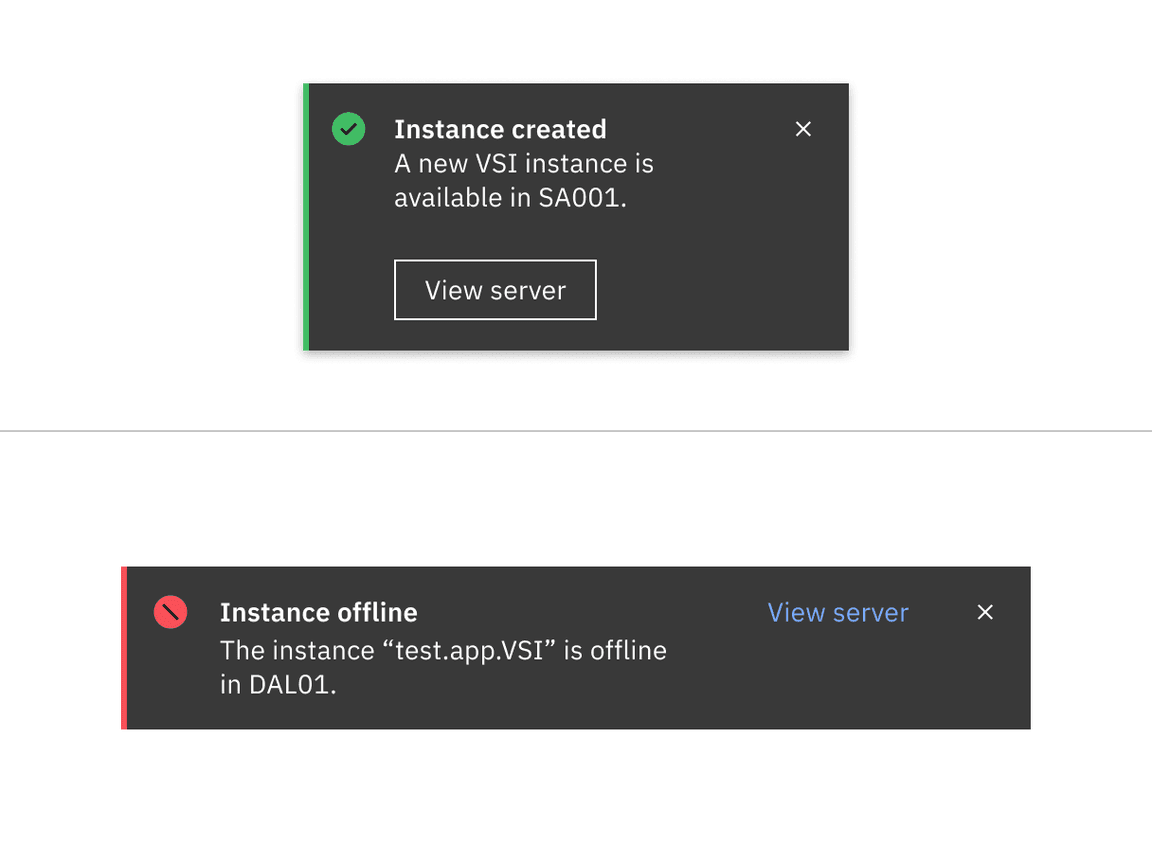
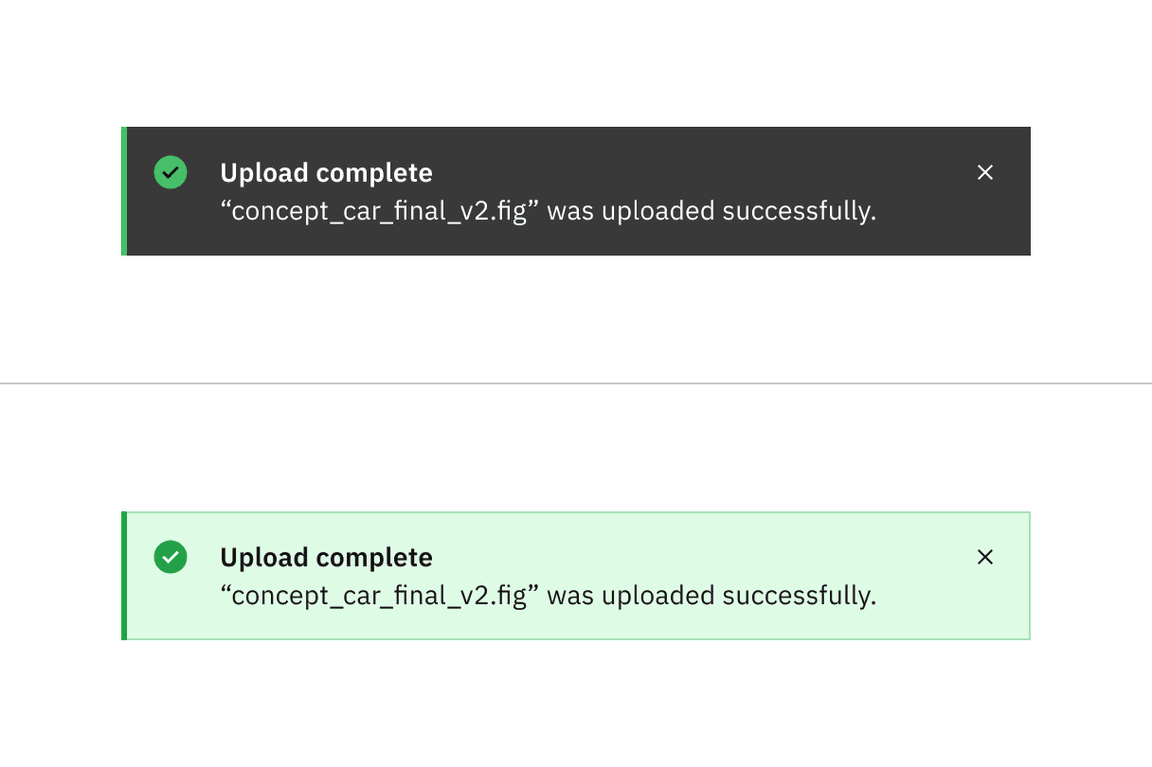
Carbon supports high and low contrast style notifications. High-contrast notifications are best for critical messaging while low-contrast notifications are less visually disruptive for users.
It’s up to the product team to decide which notification style to use in their product. Callouts, inline, and toast notifications can use different styles but you should never mix styles within each notification variant. When in doubt, use low-contrast notifications.

High contrast notification (top); low contrast notification (bottom)
Related
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.